Crea un widget per la schermata Home personalizzata con UCCW

È il mese di personalizzazione su Android.Appstorm! Per tutto il mese di marzo, abbiamo in programma di condividere con voi tutti i nostri suggerimenti, trucchi, app e risorse per aiutarti a migliorare l'esperienza del telefono o del tablet e renderli adatti al tuo stile.
Quando si tratta di personalizzare la schermata iniziale di Android, la scelta è più che abbondante. Tutto quello che devi fare è pensare a quello che vuoi, e c'è una buona possibilità che esista già da qualche parte nel bylan del Play Store ufficiale o in un forum per sviluppatori da qualche parte. E per le cose che sono troppo specifiche per una soluzione readymade, ci sono app fai-da-te che ti permetteranno di costruire il tuo widget di schermata iniziale da zero.
Ultimate Custom Clock Widget- o UCCW come è popolarmente conosciuto - è una di queste app. Con più opzioni di quante puoi scuotere, UCCW ti permette di costruire i tuoi widget homescreen personalizzati più o meno come preferisci. E anche se c'è un'intera comunità di modders entusiasti che passano ore a mettere a punto le loro creazioni UCCW e rendendole disponibili a chiunque per il download, c'è qualcosa da dire per la soddisfazione di creare uno dei tuoi.
Ti piace l'articolo? Dovresti iscriverti e seguirci su Twitter.
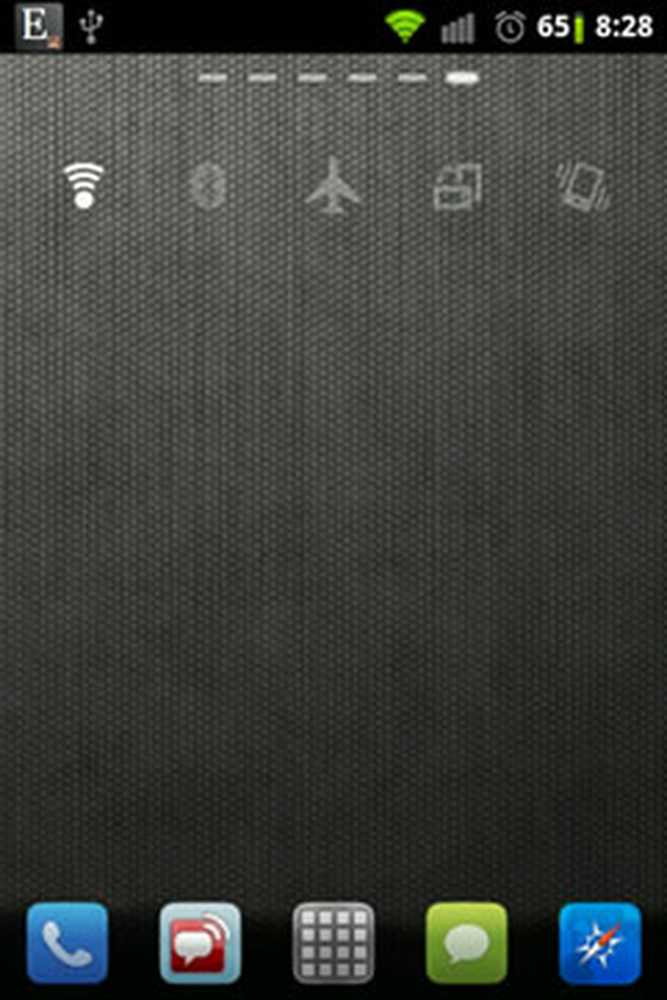
Ho esaminato UCCW qui su Android.AppStormo qualche tempo fa e ho promesso di tornare con un tutorial sulla creazione di widget orologio personalizzati. È passato un po 'di tempo, lo so, ma eccoci finalmente con una guida rapida. Non ho intenzione di coprire tutte le opzioni che l'app ti getta addosso - sarebbe un compito troppo ingigantito da chiunque - ma spiega le basi per farti andare con l'app. Ecco una rapida occhiata a come sarà il nostro widget una volta fatto:

Il widget completato su una schermata principale
Preparazione
Non c'è molto nella preparazione del nome qui. Ovviamente dovrai installare l'app. La versione gratuita dovrebbe essere sufficiente per ora. La seconda cosa da fare è ottenere un carattere personalizzato sul tuo dispositivo. Userò il font gratuito SansCare per questo design. Puoi scaricarlo da qui e copiare tutti i file, per un totale di 6 file TTF in totale, sul tuo dispositivo. Assicurati che si trovino in una cartella chiamata "Caratteri" sulla tua scheda SD. Basta crearne uno se non è già lì.
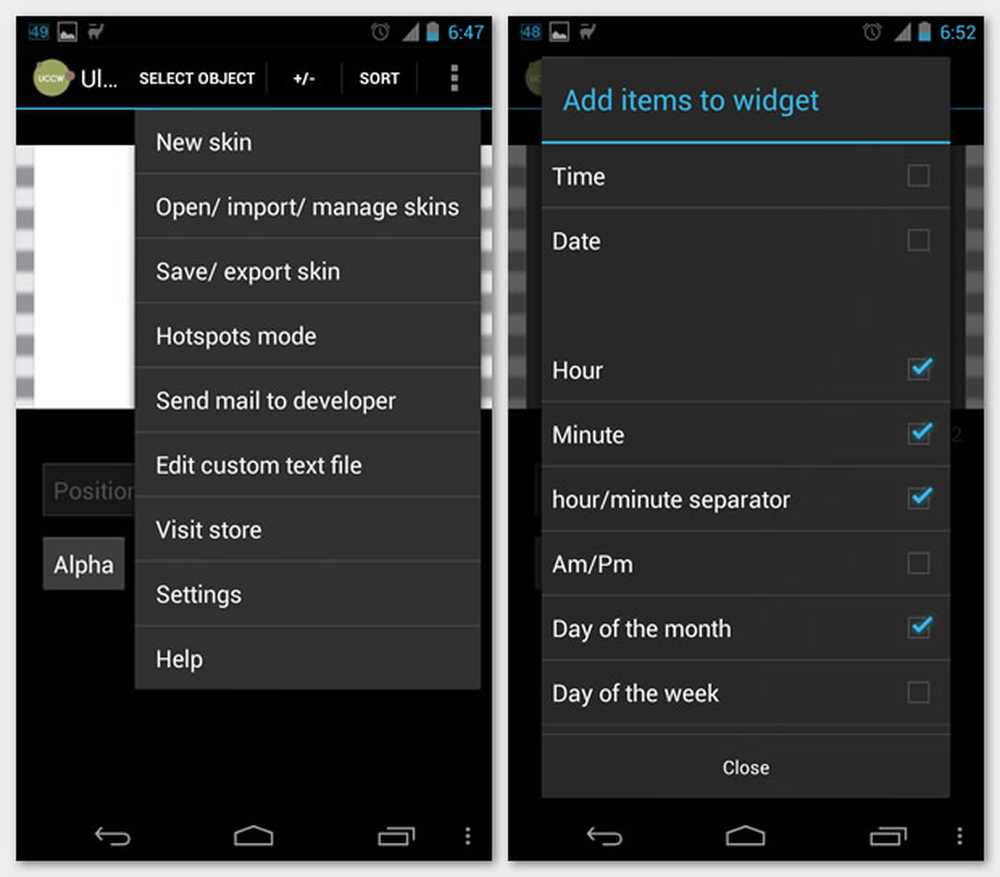
Ora iniziamo lanciando l'app e selezionando "Nuova skin" dal menu. Sarai accolto con uno sfondo bianco vuoto. Questo è il nostro parco giochi. Dato che stiamo costruendo un widget adattato per uno sfondo scuro, iniziamo cambiando il colore in un grigio scuro. Premi il pulsante colorato nella metà inferiore, seleziona una tonalità scura dal selettore di colori e fai clic su OK. Non preoccuparti di essere precisi, rimuoveremo questo background prima di terminare.
Aggiungi elementi
Per iniziare, premi il pulsante +/- nella riga in alto e controlla i seguenti elementi:
- Ora
- minuto
- separatore di ore / minuti
- Giorno del mese
- Mese
- Settimana Bar
- Livello della batteria
- Battery Circle

Aggiunta di elementi a una nuova pelle
Quello che finirai con è un casino di testo confuso nell'angolo in alto a sinistra. Non preoccuparti, faremo in modo che ogni elemento sia perfettamente stilizzato e posizionato per ottenere il risultato che vogliamo.
Nota che le dimensioni e le coordinate che sto elencando qui sono specifiche per il mio Galaxy Nexus, che viene fornito con uno schermo da 1280 x 720 pixel. Potrebbe essere necessario variare i numeri a seconda delle dimensioni e della risoluzione dello schermo del dispositivo. In ogni caso, vedrai un'anteprima di quanto grandi o piccoli siano gli elementi sulla tela, quindi dovrebbe essere facile modificarli in base alle tue esigenze.
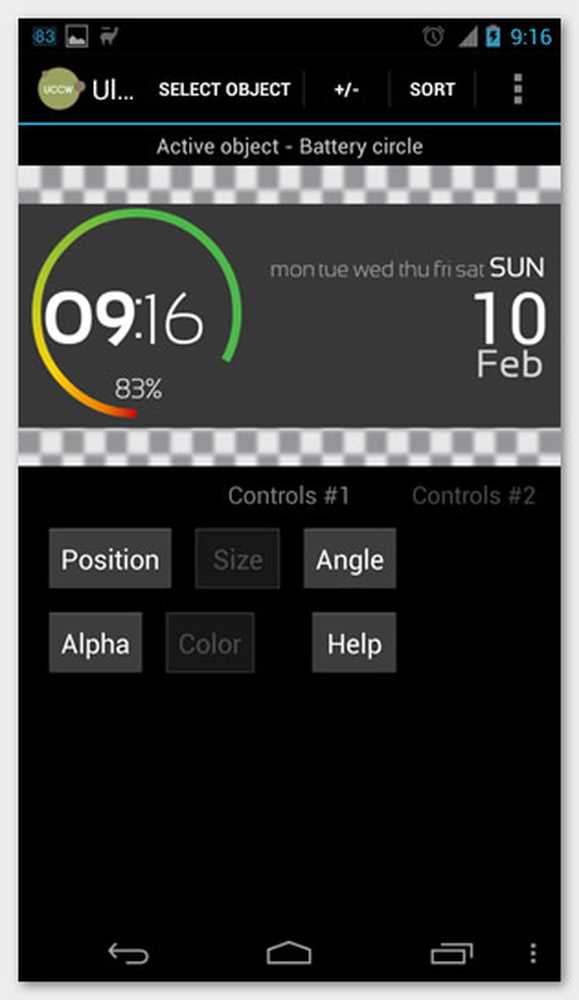
Cambia impostazioni
Il prossimo passo è selezionare ogni elemento e disegnarlo come vogliamo. Per fare ciò, premi il link SELECT OBJECT nella barra in alto e scegli l'elemento che vuoi modificare. Quindi, è sufficiente modificare le impostazioni dai controlli nella metà inferiore dello schermo. I controlli sono divisi in set a cui è possibile accedere facendo scorrere la metà inferiore sinistra o destra. Una volta trovato il controllo da modificare, toccalo e regola i parametri per vedere i cambiamenti in tempo reale nella metà superiore.
Ho elencato sotto quello che ho cambiato per ogni elemento. Questo è in aggiunta alle impostazioni di default di ogni elemento, quindi fare le seguenti modifiche dovrebbe garantire che il tuo widget assomigli esattamente a quello che ho condiviso sopra. Andiamo a tweaking quindi, dobbiamo?
Ora
- Posizione: x - 134, y - 160
- Dimensione: 85
- Colore: #ffffff
- Carattere: Sansation Bold
- Allinea: giusto
minuto
- Posizione: x - 141, y - 160
- Dimensione: 85
- Colore: #ffffff
- Font: Sansation Light
- Allineare a sinistra
separatore di ore / minuti
- Posizione: x - 130, y - 153
- Dimensione: 85
- Colore: #ffffff
- Font: Sansation Light
Giorno del mese
- Posizione: x - 607, y - 160
- Dimensione: 82
- Colore: #ffffff
- Carattere: Sansation Bold
- Allinea: giusto
Mese
- Posizione: x - 601, y - 198
- Dimensione: 45
- Colore: #ffffff
- Carattere: Sansation Regular
- Allinea: giusto
Settimana Bar
- Posizione: x - 288, y - 83
- Dimensione: 30
- Colore: #ffffff
- Carattere: Sansation Regular
- Caso: maiuscolo
- Size2: 25
- Alpha2: 150
- Color2: #ffffff
- Font2: Sansation Light
- Caso 2: minuscolo
Livello della batteria
- Posizione: x - 137, y - 222
- Dimensione: 30
- Colore: #ffffff
- Font: Sansation Light
Cerchio della batteria
- Posizione: x - 20, y - 10
- Angolo: 180
- Larghezza e altezza: 230
- Stile: vuoto con sfumatura
Se hai seguito le impostazioni fino a questo momento, dovresti essere in grado di vedere il widget prendere forma esattamente come lo ho qui. In caso contrario, tornare indietro e modificare le impostazioni per cercare di ottenere tutto allineato il più vicino possibile.

La pelle dopo la configurazione è completa
Salva e aggiungi
Una volta che sei soddisfatto del widget e hai tutto esattamente dove lo vuoi, seleziona l'elemento Sfondo e cambia il valore Alfa a 0. In questo modo, il tuo widget apparirà trasparente sopra lo sfondo della schermata iniziale. Per salvare la configurazione, seleziona Salva / esporta skin dal menu e assegnagli un nome.
Per aggiungere il widget alla schermata iniziale, vai a qualsiasi interfaccia utente di selezione del widget sul tuo dispositivo (può variare a seconda del programma di avvio in esecuzione) e seleziona UCCW 4 x 2 (o 5 x 2 se hai una colonna 5) setup come il mio). Quindi, scegli la skin che hai appena salvato dalla lista e voilà! Hai finito! Sposta o ridimensiona il widget di cui hai bisogno e ammira il tuo apprezzamento per un po 'prima di mostrarlo ai tuoi amici e familiari.
Ma soprattutto, ricorda che questo è solo l'inizio. Quello che abbiamo costruito non è in alcun modo testare i limiti di ciò che puoi fare con UCCW. Esplora, pratica, scava in profondità e, soprattutto, divertiti a farlo!