Come usare Photoshop per creare le tue icone di stile iOS 6
Con molti dibattiti sull'ipotesi che iOS 7 sia buono o meno, non c'è altra scelta che scegliere un lato - iOS 6 o iOS 7. Personalmente ritengo che le icone di iOS 7 siano un po 'ripoffate da Windows Phone, ma hey - cosa sono hai intenzione di fare ... Non è la prima cosa che Apple ha copiato o altra Microsoft di Apple o Android, è davvero completa. Quindi, mentre siamo nell'umore di Apple, perché non provare un veloce tutorial di Photoshop per creare le tue icone iOS 6.
Trovare buone icone di esempio
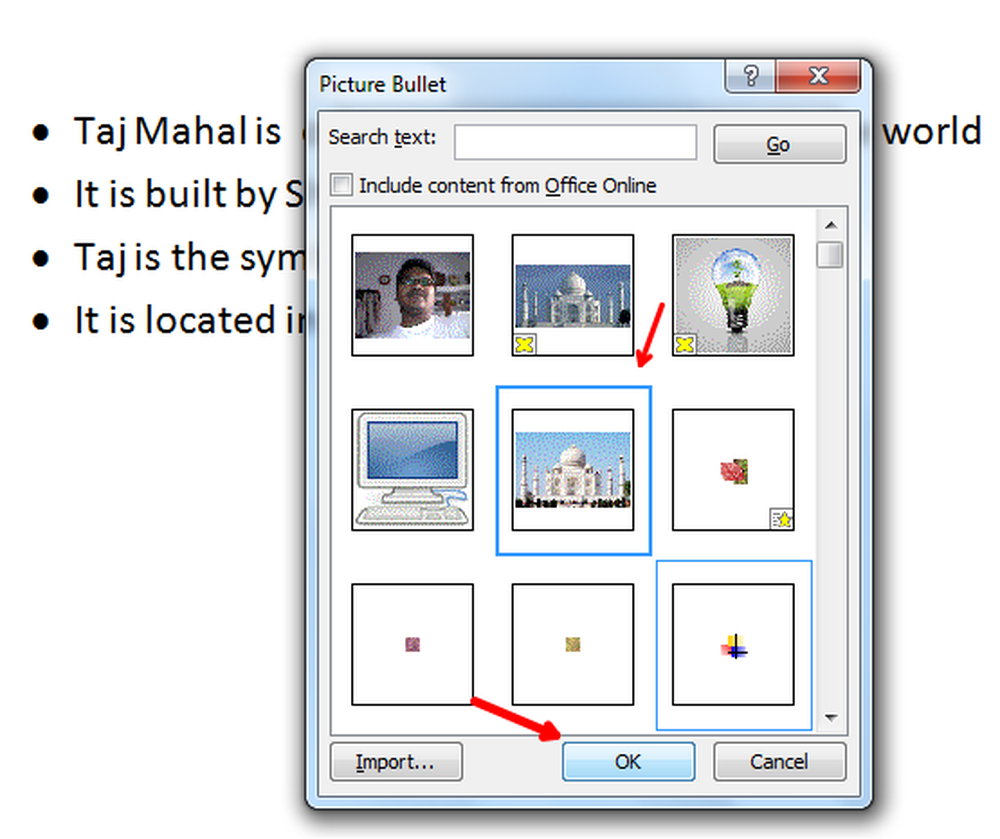
Il primo passo è trovare un esempio di icona iOS. Fai una rapida ricerca di immagini Google o Bing per "Icone iOS". Scegli come target la tua ricerca per ottenere risultati più accurati utilizzando le opzioni di ricerca Esatta in Google.
Dopo aver trovato una buona icona PNG, salvala sul tuo PC in modo che possiamo aprirla in Photoshop.
![]()
Vale anche la pena ricordare che Bing rende molto più semplice la ricerca di immagini e icone che possono essere liberamente utilizzate per uso personale.
![]()
Iniziare
Importa l'immagine salvata in Photoshop e assicurati che sia un PNG corretto. Dovrebbe avere un griglia a scacchiera dopo gli angoli arrotondati invece del tipico sfondo bianco.
Se lo sfondo non è trasparente, puoi usare qualsiasi cosa come il Strumento di gomma magica in ciascuna delle quattro macchie bianche negli angoli.
![]()
Ctrl + Click la miniatura del livello con l'icona importata per effettuare una selezione della forma dell'icona. È quindi possibile (con lo strumento selezione rettangolare) tasto destro e Riempire con qualsiasi colore solido desiderato. Proverò il nero per i principianti.
![]()
Effetti speciali
Ora è il momento di dare alla tua icona il lucido aspetto di iOS 6 (che è meglio di iOS 7, ovviamente). Pulsante destro del mouseil tuo livello e seleziona Opzioni di fusione.
![]()
Le opzioni di fusione ti permetteranno di fare una varietà di stili di livello di sovrapposizione che possono replicare l'aspetto dell'icona di iOS. Inizia con a Pendenza e poi provane un po ' Ombra esterna e Bagliore interno. Il tuo risultato finale sarà simile a questo:
![]()
E il tuo livello sarà simile a questo:
![]()
Suggerimento: puoi rinominare il tuo livello (Shift + Ctrl + N) per mantenere le cose più organizzate.
Aggiungi un po 'di splendore
Ora replichiamo lo splendore lucido nella parte superiore di quasi tutte le icone di iOS 6. Innanzitutto, crea un nuovo livello. Chiamalo "Gloss" e mettilo sopra il tuo livello di icona:
![]()
Ora prendi il Strumento di selezione ellittica (nascosto dietro lo strumento Marquee rettangolare). Fai una piccola forma rotonda nella parte superiore dell'icona in questo modo:
![]()
Senza deselezionare, prendi il tuo Strumento sfumatura e crea rapidamente un gradiente che sfuma dal bianco al 100% di trasparenza:
![]()
Dopo aver creato il tuo gradiente, trascinalo fuori dalla parte inferiore della selezione tenendo premuto il tasto Maiusc.
![]()
Ora rimuovi la lucentezza che va oltre i confini dell'icona. Facendo a Ctrl + Click sulla miniatura del Icon Layer e poi invertendo la nostra selezione con Fare clic con il tasto destro> Seleziona inverso puoi coprire i quattro angoli vuoti. Ora possiamo selezionare il Strato lucido e premere il Elimina chiave per sbarazzarsi dell'eccesso di lucentezza. Puoi finire con un rapido Ctrl + D deselezionare.
![]()
Mancia: Per migliorare l'effetto del gloss, puoi provare diverse modalità di sovrapposizione dei livelli, alcune delle quali funzionano bene Schermo, Luce soffusa e copertura.
Finalizzare la tua icona
È ora possibile aggiungere qualsiasi logo che si desidera utilizzare. Dai un'occhiata alla mia nuova dolce app: l'iSmile! Solo $ 99,99 su App Store - sto scherzando, certo! Puoi usare questa tecnica per creare tutte le icone groovy che vuoi ... divertiti!
![]()