Come ricreare il layout della schermata iniziale personalizzata One Goal

In questa guida, ti mostrerò come replicare il mio layout di schermata iniziale Android personalizzato, "One Goal", utilizzando solo ADW Launcher EX, testo minimalista e uno sfondo personalizzato.

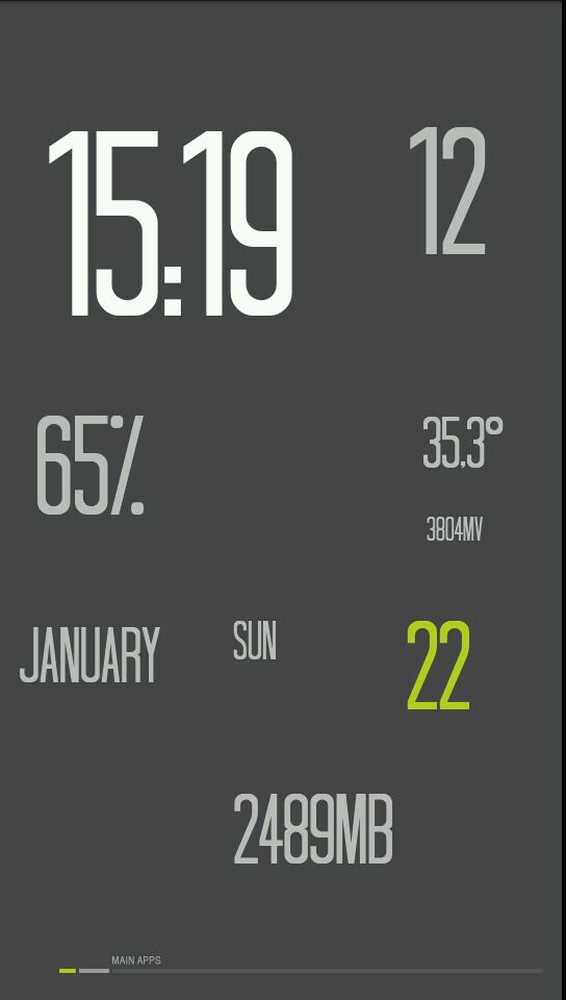
One Goal - Il risultato finale
Prepararsi
Prima di tutto, ecco alcune cose che non affronterò:
- Installazione di app
- Prendendo screenshot
- Installazione di caratteri
- Utilizzando Photoshop
Di cosa avrai bisogno, per rendere questo layout da zero:
- Photoshop o un editor di immagini simile (per creare lo sfondo)
- Computer (ovviamente!)
- ADW Launcher EX
- Testo minimalista
- Multi immagine Live Wallpaper
- App per scattare screenshot - questo è integrato in alcuni telefoni; se non il tuo, allora guarda questa guida
- App per caricare e scaricare file da e verso il telefono (trova una selezione qui)
Tipi di carattere:
- Tall Dark and Handsome (gratuito)
- Helvetica Narrow CE (a pagamento)
Altri file:
- Pref di testo minimalista
- File PSD (insieme a un PNG vuoto)
Una volta che hai tutto questo, sei pronto per continuare ...
Configurazione di ADW Launcher EX
Iniziamo!
Nota: la mia interfaccia è impostata su Portoghese, ma ti guiderò attraverso di essa.
Ottieni ADW Launcher EX attivo e funzionante, con due schermate principali.
Innanzitutto, imposta la dimensione della griglia: 9 colonne per 10 righe. (Impostazioni UI> Preferenze schermo> Colonne desktop e Impostazioni UI> Preferenze schermo> Righe del desktop.)
Quindi, nascondere la barra di stato e i punti del desktop e consentire la sovrapposizione di widget. (Queste opzioni sono tutte in Impostazioni UI> Preferenze schermo: seleziona "Nascondi StatusBar", deseleziona "Mostra indicatore desktop" e seleziona "Sovrapponi widget".
Inoltre, nascondi il testo dell'icona. (Impostazioni UI> Preferenze schermo> Impostazioni avanzate: seleziona "Nascondi le etichette delle icone").
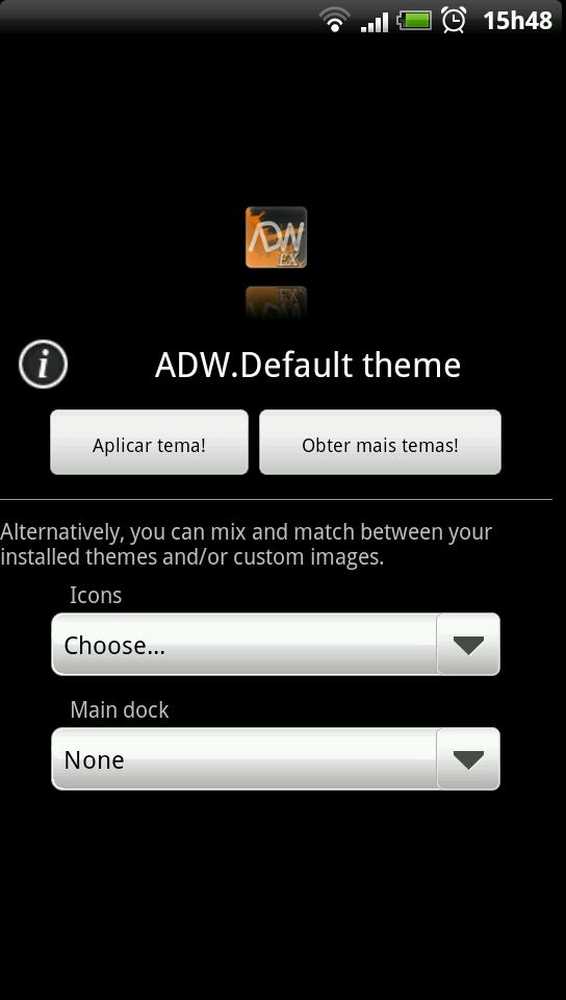
Ora rimuovi lo sfondo del dock, selezionando "Nessuno" come valore di "Main dock":

Il menu Preferenze temi ADW
Quindi modifica il tuo Comportamento generale> Animazione ed effetti impostazioni in base alle tue preferenze. Ho disattivato "scroll infinito" e attivato "wallpaper scroll": ne avrai bisogno, se vuoi utilizzare MP Live Wallpaper e le anteprime Sense di ADW.
Infine, imposta "dimensione dock" su 1, in Impostazioni UI> Main Dock.
Impostazione delle schermate iniziali
Imposta MP Live Wallpaper usando questo sfondo per entrambi gli schermi. (Puoi scaricarlo da qui, è 540x960px, ma puoi facilmente adattarlo per adattarlo alla risoluzione del tuo telefono). Questa sarà la base per il nostro layout.

Sfondo di base: fai clic per ingrandire
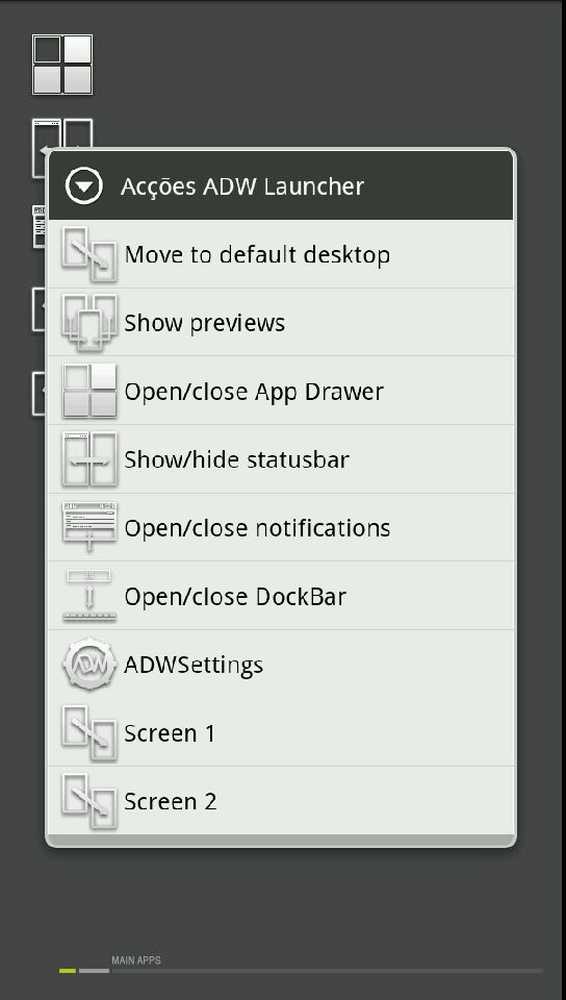
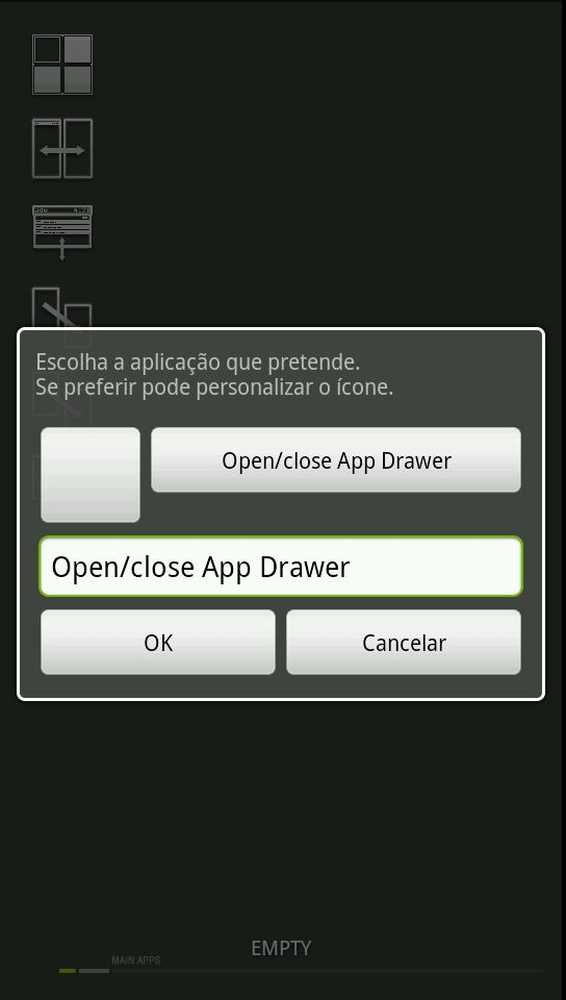
Aggiungi allo schermo una scorciatoia Azione di avvio di ADW (premi a lungo lo schermo, quindi seleziona Azioni di avvio). Scegli "Apri / chiudi il cassetto app":

Azioni di avvio
Premi a lungo l'icona che hai appena aggiunto e seleziona Modifica:
Modifica la nuova icona
Tocca l'icona, quindi scegli il file "blank.png" dallo zip che hai scaricato in precedenza. Sembrerà così:

Nessuna immagine per l'icona, perché è completamente trasparente.
Trascina questa icona, attenti, come sarà trasparente, al dock e toccala per assicurarti che apra il cassetto delle applicazioni.
Ora siamo pronti per aggiungere widget di testo minimalista agli schermi.
Aggiunta di widget
Useremo alcune dimensioni diverse di widget di testo minimalista:
- Orologio: 2 × 2
- Ubicazione: 3 × 1
- Notizie, Musica, Galleria, Nav, Altro: 1 × 1
- Tutto il resto: 2 × 1
Ti mostrerò solo la configurazione del primo widget MText, l'orologio - puoi usare MTPrefs per tutto il resto.
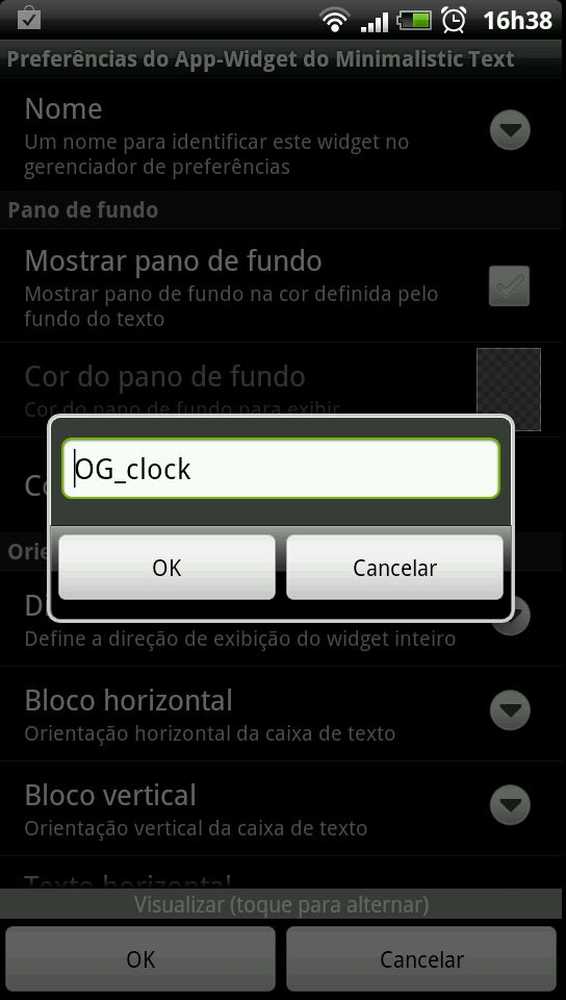
Sempre, sempre dai un nome al widget, per modifiche e condivisioni future:

Ricorda di nominare i tuoi widget
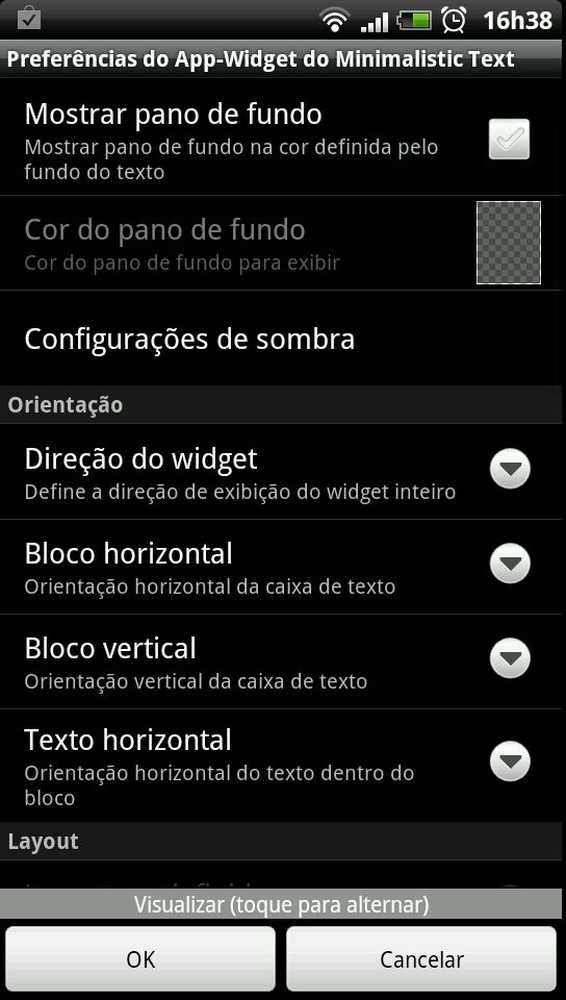
Imposta MText per nascondere lo sfondo del widget:

Deseleziona "Mostra sfondo"
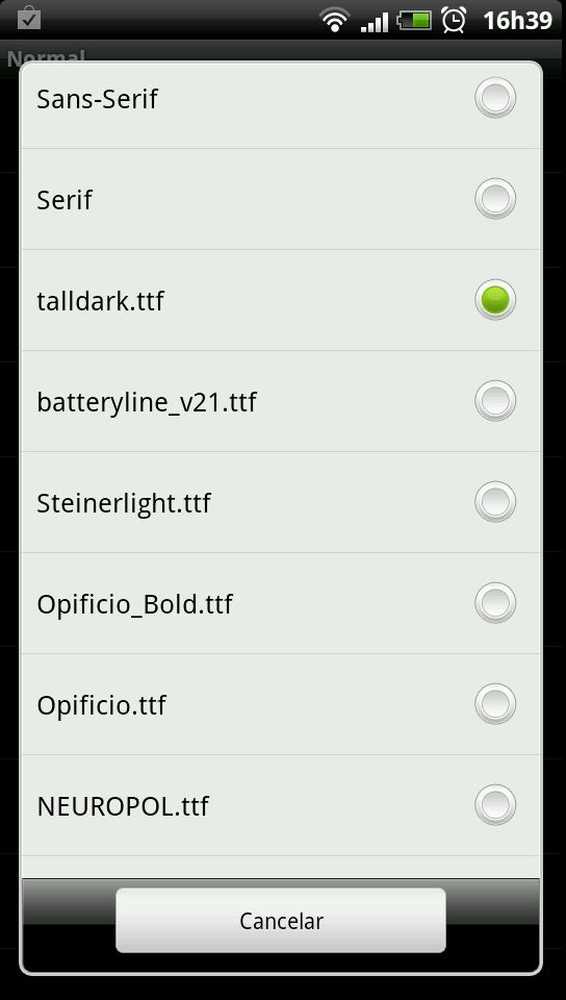
Sotto Stile del testo, tocca "Normale", quindi seleziona "famiglia di caratteri" e scegli il carattere corretto da usare: "Alto, scuro e bello", con una dimensione di 168 dpi, in bianco, senza sfocatura o altri effetti.

Dovrai installare il font 'Tall, Dark and Handsome'
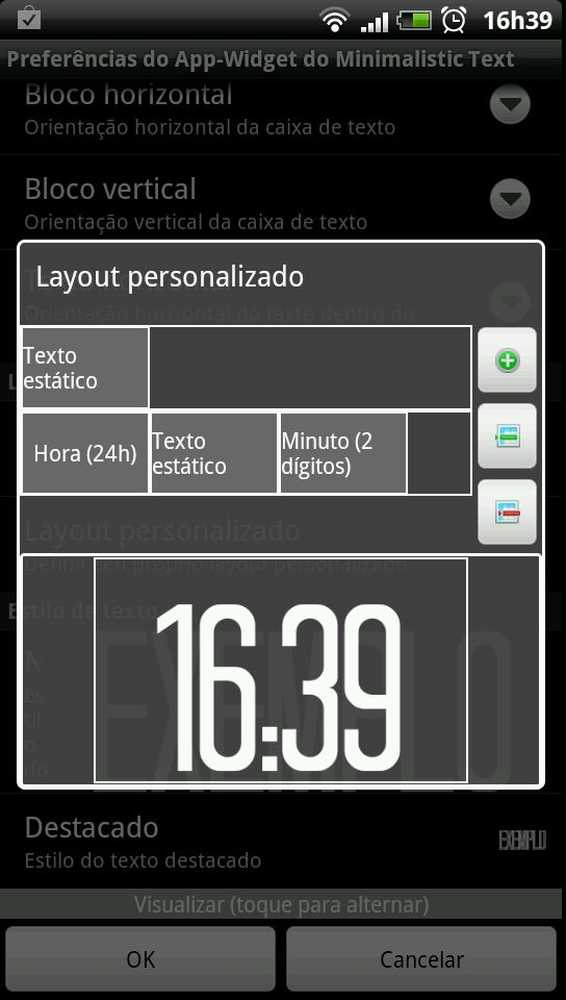
Ora creeremo il layout per il nostro orologio. Tocca "Layout predefinito" e seleziona "Personalizza ...", quindi tocca "Layout personalizzato" per aprire questo menu:

Layout personalizzato
Copia le opzioni come sopra. In inglese, la riga superiore è "Testo statico" (solo in bianco); la seconda riga è "Ora (24h)", "Testo statico" (solo ":"), quindi "Minuto (2 cifre)".
Ricordarsi di salvare le impostazioni del widget, toccando Salva nella parte inferiore del menu principale.
Continua a creare il resto dei widget per la schermata 1. In alternativa, decomprimi il file zip MTPrefs e copia tutto mtprefs file in questa cartella: / sdcard / MinimalisticTextPreferences Sembreranno così sulla tua sdcard: / Sdcard / MinimalisticTextPreferences / OG_clock
Ora posiziona i widget, finché lo schermo non appare così:

Schermo 1, con widget
Quindi, imposta Screen 2:

Screen 2, con widget. 'Porto' è la mia posizione.
Aprire un'app con un widget
Quella "N" rossa nello screenshot qui sopra è un widget di Testo Minimalista 1 × 1 con testo statico e set di colori trasparenti. Mostra la "N" perché sarà un widget per aprire un'app designata.
Ecco come: nelle impostazioni per quel widget, sotto Tocca il comportamento, seleziona "Inizia un'altra attività".
Quindi, tocca "Seleziona un'attività o una scorciatoia", quindi seleziona un'app dal tuo elenco di app: nel mio caso, la aprirò Pulse News.
Ricorda: salva sempre le configurazioni del tuo widget, per revisioni successive.
Ora passiamo al computer.
Mettere tutto insieme
In Photoshop (o qualsiasi programma di modifica delle immagini), disegna la grafica per adattarla ai widget. Lo troverai molto più semplice se utilizzi una schermata degli schermi (con i widget) come guida.
Ecco come appare il mio:
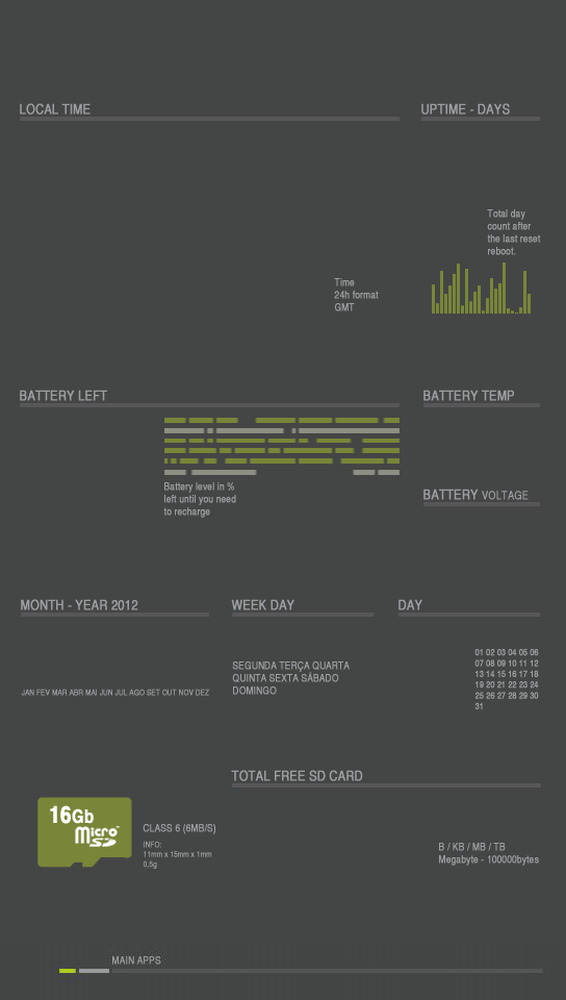
Schermata 1:

Clicca per vedere a grandezza naturale
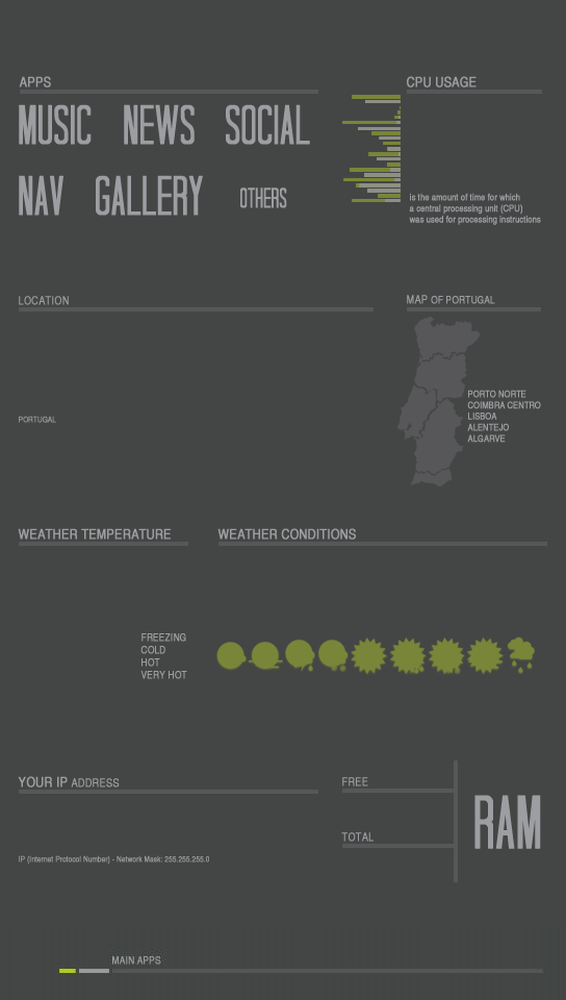
Schermata 2:

Clicca per vedere a grandezza naturale
Carica gli sfondi finiti sul tuo telefono e modifica le impostazioni di MP Live Wallpaper per utilizzare questi sfondi invece dei modelli di base che avevamo prima.
Questo è tutto - ora avrai le tue fantastiche schermate "One Goal"!

Il risultato finale
Grazie per la lettura, e spero che ti piaccia One Goal!