Come ottimizzare le immagini per il Web Usare la via facile


Non è necessario caricare le immagini nella loro dimensione completa sul tuo sito web. Di solito una dimensione più piccola è sufficiente. Uso uno strumento online chiamato Web Resizer. È l'ideale per ciò di cui ho bisogno e il più grande vantaggio è che posso usarlo ovunque io sia. È un servizio Web e non richiede l'installazione di software.
Rende le immagini più piccole e le ottimizza anche. Ho solo bisogno di immagini con una larghezza compresa tra 400-450 pixel. Potrei ridimensionarli con un programma come SnagIt. Le foto vengono ottimizzate automaticamente, risparmiando altri kilobyte.
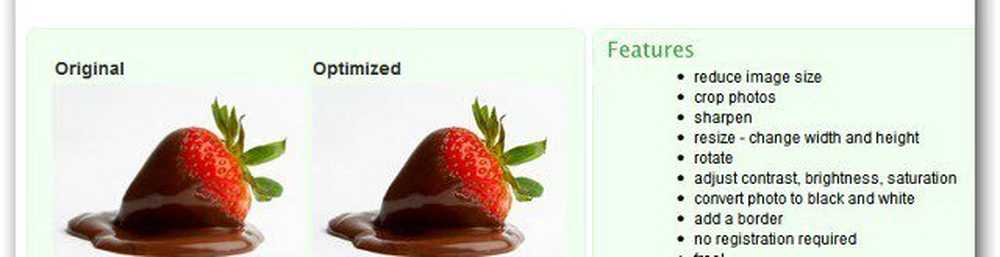
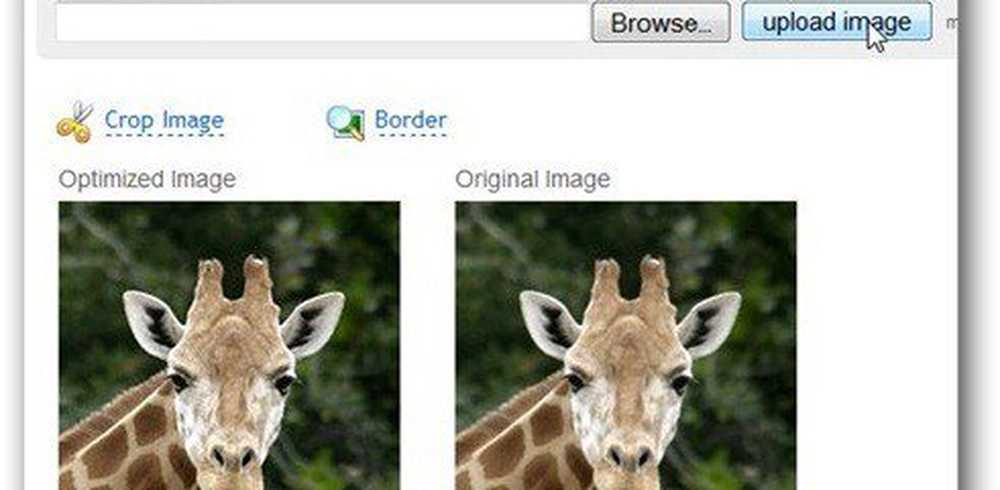
Web Resizer fa esattamente questo. Per esempio, guarda l'immagine qui sopra. L'originale era di oltre 2 MB (a 3430 x 2278 pixel) e l'immagine ridimensionata, a 400 x 266, è un semplice 73,58 KB. Sembra ancora buono ed è sufficiente per quello di cui ho bisogno.
Anche se mantengo la risoluzione originale, la dimensione del file diminuisce molto attraverso l'ottimizzazione (77% - 464,95 kilobyte, da oltre 2 megabyte).
Ecco come è facile da usare. Vai al sito Web e fai clic su Ridimensiona foto ora.

Quindi, fai clic su Carica immagine e seleziona l'immagine che desideri ridimensionare (il file può essere fino a 5 MB).

Se decidi di una dimensione diversa, inseriscilo nella casella sotto l'immagine ridimensionata. Fai clic su Applica modifiche.
Ti consente anche di ruotare e rendere più nitide le tue foto. È anche possibile aumentare o diminuire la qualità dell'immagine.

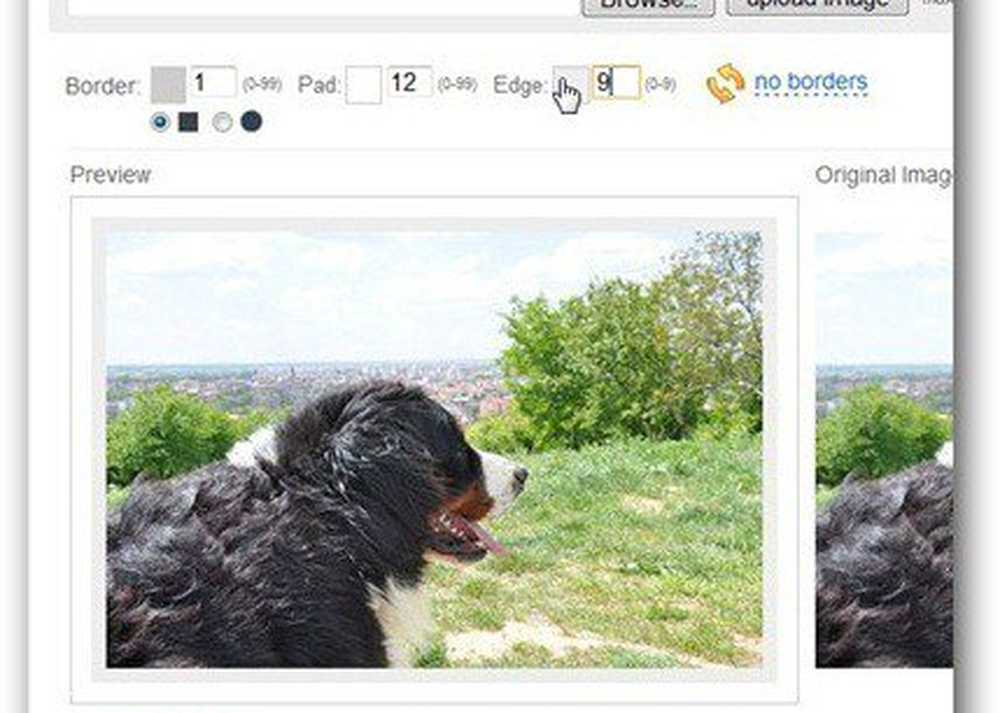
Ti consente di aggiungere un bordo o ritagliare l'immagine (gli strumenti o sopra l'immagine). Oppure fai piccole modifiche con gli strumenti sotto l'immagine.

Quando hai finito, fai clic su Scarica immagine e otterrai il risultato del tuo lavoro. Ho usato questo strumento web groovy per molto tempo e consiglio di provarlo.