Crea il tuo widget orologio homescreen personalizzato

Non c'è carenza di widget di orologio e calendario nell'Android Market. Puoi trovare di tutto, dagli orologi MIUI super-eleganti al Simi Clock Widget molto funzionale e un sacco di loro che vengono con i launcher e i set di widget. Ma nella mia esperienza però, non uno di quelli si adatta alle mie esigenze per un T. C'è sempre qualche personalizzazione che devo avere, ma non è possibile con il widget che scelgo.
Non ci sono stati limiti alla mia felicità la scorsa settimana, poi, quando finalmente sono entrato in uno che era così personalizzabile, sono perso per le idee su cosa fare con esso! Il widget si chiama Minimalistic Text e coglierò l'occasione per introdurvi al concetto base dietro di esso, discutere l'interfaccia e provare a camminare attraverso la creazione del mio widget orologio personalizzato per la schermata iniziale.
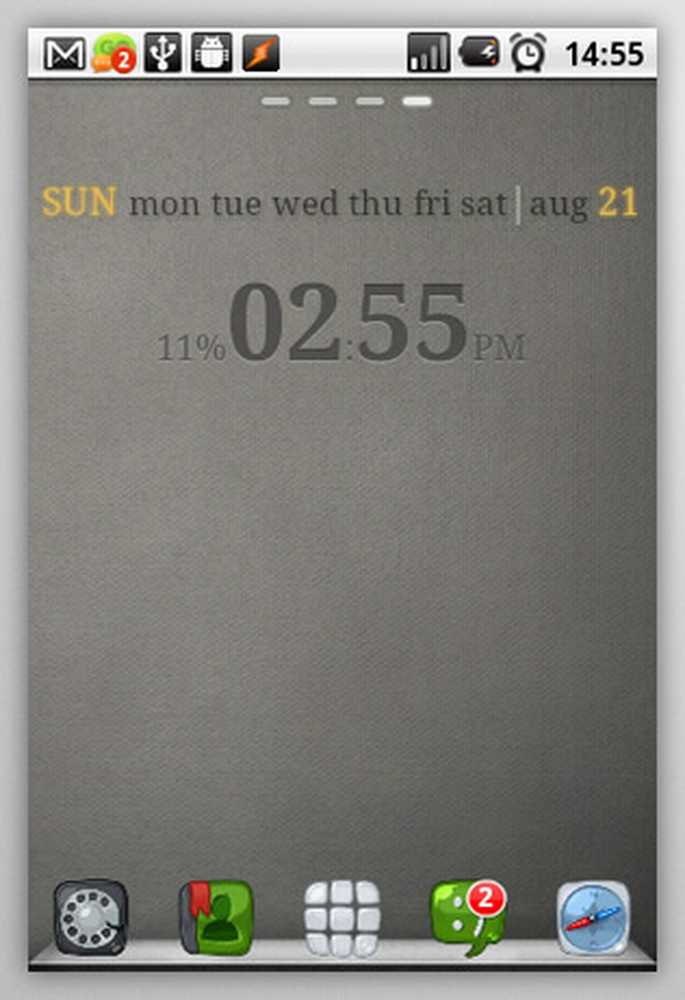
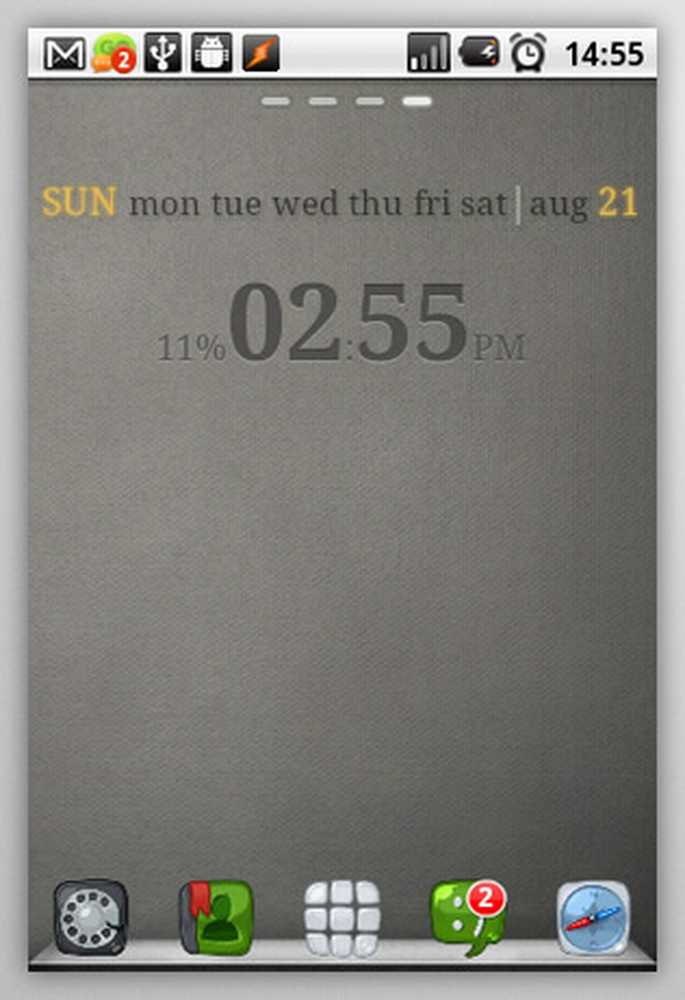
Ecco uno screenshot di come sarà il risultato finale:

L'aspetto finale del widget
introduzione
Minimalistic Text è un motore per la creazione di widget desktop che ti offre una vasta gamma di frammenti di testo e un modo semplice per disporli in una griglia. Consideralo come un blocco tipografo che puoi popolare con caratteri di testo in qualsiasi combinazione. L'app funziona permettendoti di scegliere un widget di qualsiasi dimensione: 1 × 1, 1 × 4, 4 × 1, 4 × 4 o qualsiasi altra cosa nel mezzo.
È possibile accedere ai widget in uno dei tre modi seguenti: aggiungendo un widget su uno spazio vuoto della schermata iniziale, toccando un widget Testo esistente o toccando l'icona dell'app nel cassetto dell'app. Quest'ultimo metodo ti dà accesso a tutti i widget che hai creato e puoi quindi modificarli ulteriormente a tuo piacimento.
Il widget del giorno
Mentre si può facilmente trovare un widget orologio che mostra l'attuale giorno della settimana, il mese e la data, mi piace vedere dove mi trovo in settimana - o piuttosto quanto sono vicino al fine settimana! Quindi andiamo avanti e creiamo una fila di giorni della settimana con il giorno corrente evidenziato e completiamolo con il mese corrente e la data all'estrema destra.
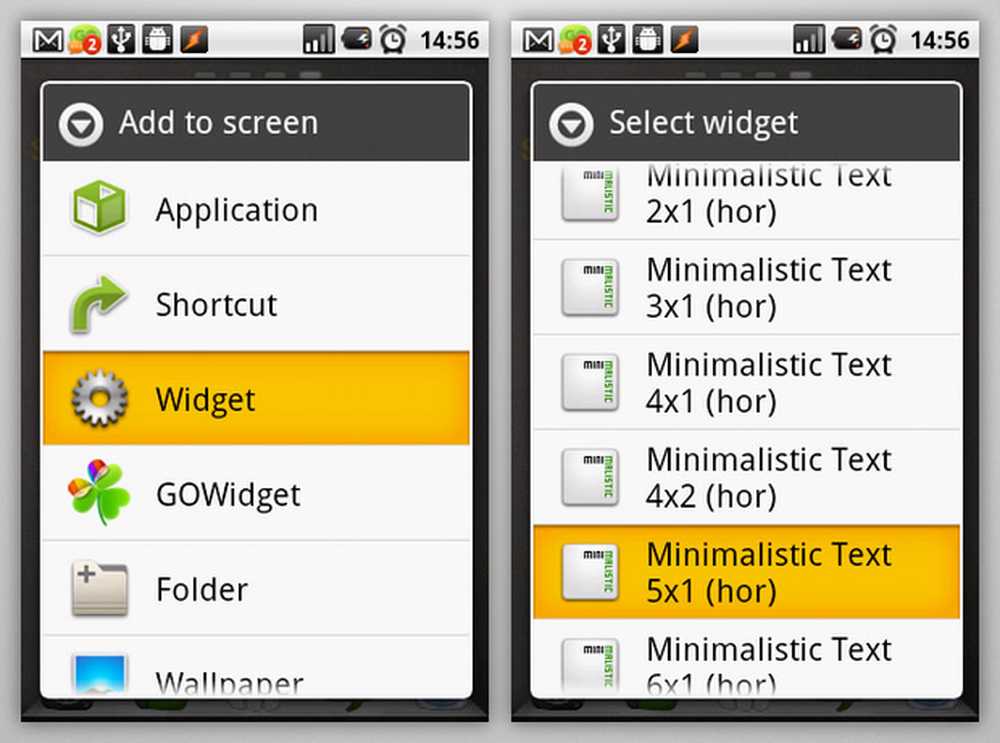
Inizia toccando e tenendo premuto su un'area vuota della schermata iniziale. Seleziona "Widget", scorri verso il basso l'elenco e scegli un widget di testo minimalista orizzontale abbastanza ampio. Ho scelto il 5 × 1 perché il mio schermo è impostato per mostrare 5 colonne. Tieni presente che le opzioni disponibili dipenderanno dalle app installate e, soprattutto, dal programma di avvio scelto.

Inizia aggiungendo il widget alla schermata iniziale
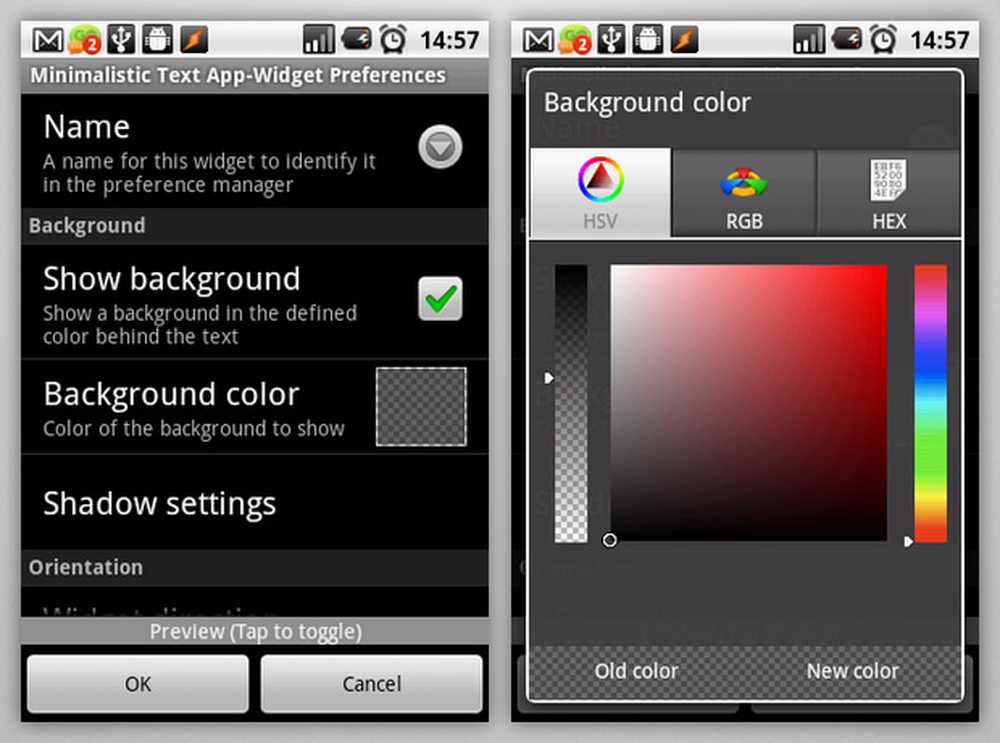
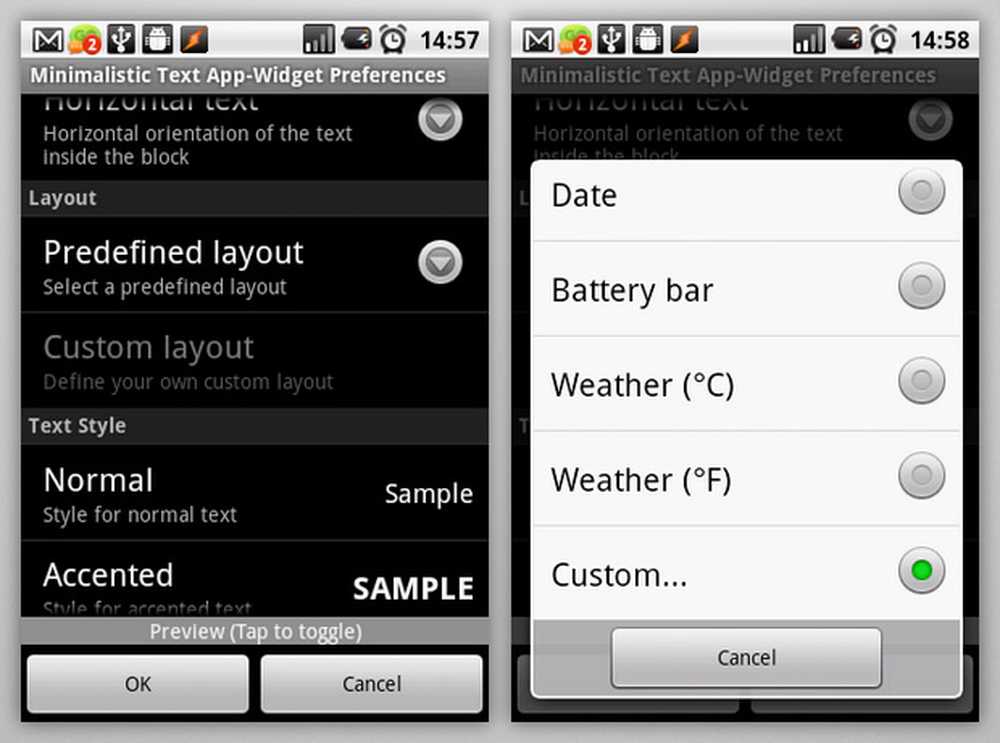
Una volta nella schermata "Preferenze app-widget", seleziona se desideri che il widget abbia uno sfondo. Se si sceglie di averne una, è anche possibile impostare il colore e l'opacità in modo che corrispondano allo sfondo. Ho intenzione di disabilitare lo sfondo per questa configurazione.

Lo sfondo commuta e seleziona il colore
Successivamente, scorri verso il basso fino alla sezione "Layout", tocca "Layout predefinito" e seleziona "Personalizzato ..." nella parte inferiore dell'elenco. L'opzione per "Layout personalizzato" dovrebbe essere abilitata ora.

Seleziona un layout personalizzato
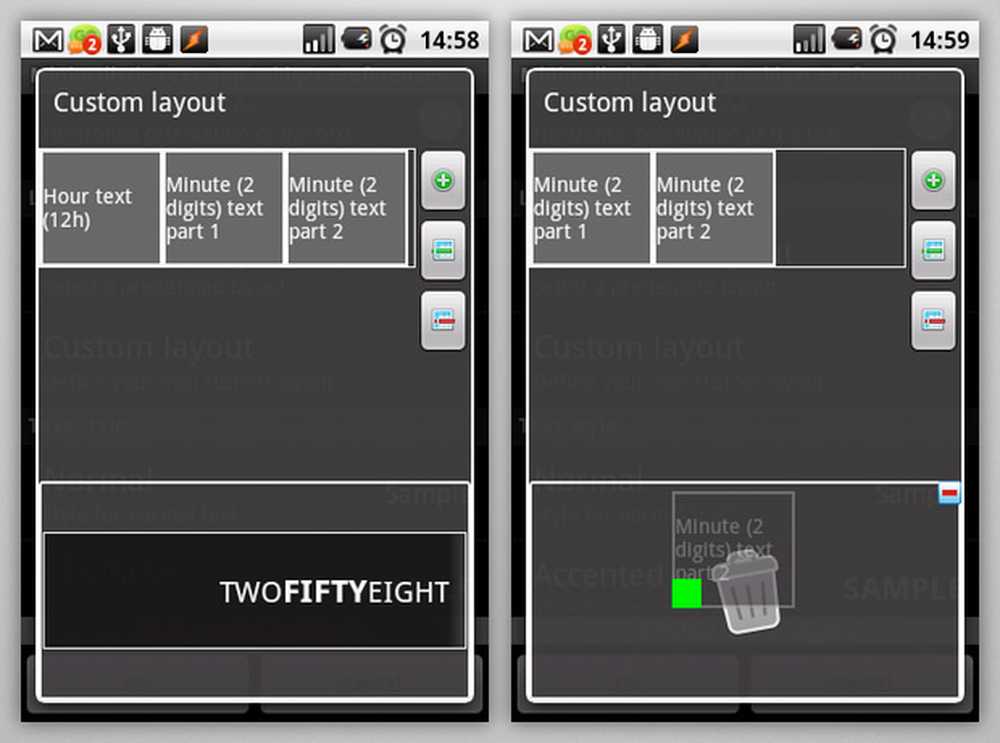
Tocca "Layout personalizzato" e inizia il divertimento. Questa è la tela in cui crei il tuo capolavoro personale. Esaminiamo prima l'interfaccia. I riquadri in alto sono gli elementi del tuo widget, che possono essere eseguiti su tutte le colonne o righe che desideri. A destra ci sono i pulsanti per aggiungere un componente, aggiungere una riga ed eliminare l'ultima riga. In basso è l'anteprima della configurazione corrente. Tocca, tieni premuto e trascina ciascuno dei pezzi esistenti nel cestino che appare per eliminarli.

La tela per la creazione di widget
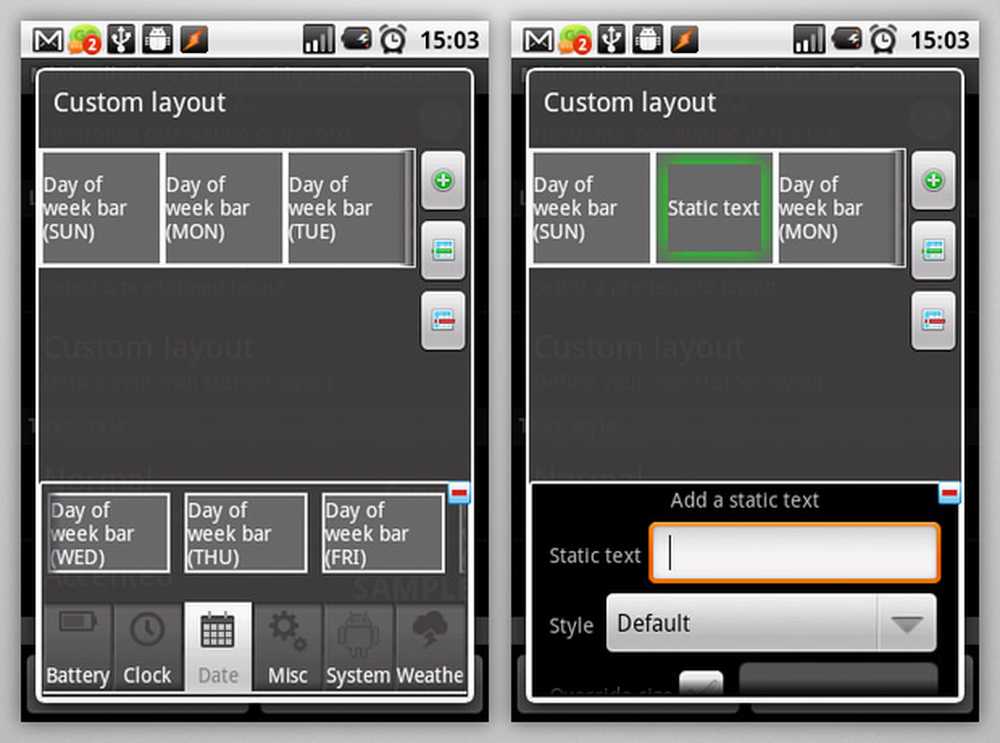
Tocca l'icona + in alto a destra per iniziare ad aggiungere nuovi pezzi. Nel pannello a schede visualizzato in basso, vai su "Data", scorri orizzontalmente tra le opzioni disponibili fino a trovare "Bar giorno della settimana (MON)". Tocca, tieni premuto e trascinalo sulla riga vuota in alto. Fai questo per tutti i sette giorni della settimana (TUE, WED, ecc.), Mettendo ognuno a destra del pezzo precedente. Scorri per scorrere le caselle in alto per vederle tutte.

Aggiungi blocco settimana e spazi tra
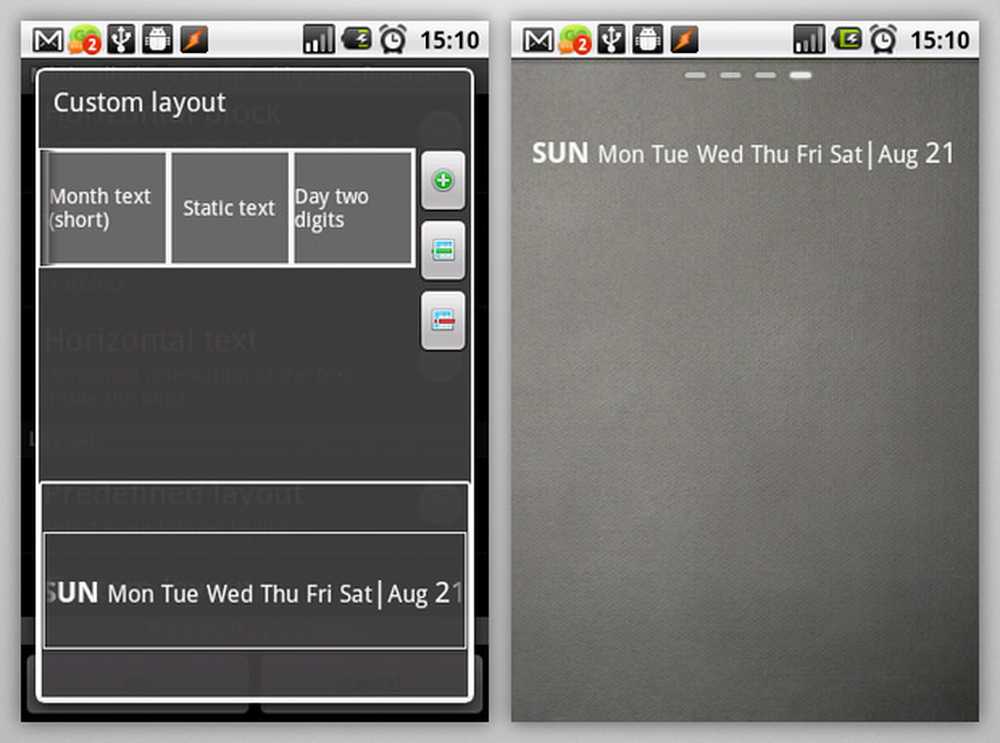
Ora dovresti avere tutti i giorni della settimana elencati uno accanto all'altro senza spazi. Puoi aggiungere spazi o qualsiasi altro carattere tra di loro usando i pezzi "Testo statico" nella scheda "Varie". Trascina un pezzo di "Testo statico" tra due giorni della settimana, toccalo e aggiungi uno spazio nel campo di inserimento. Fatelo per tutti i giorni della settimana e terminate aggiungendo il mese e la data alla fine della riga, divisi da una barra usando nuovamente il testo statico.

Il widget "giorno" completato
Questo è tutto. Torna indietro e tocca "OK" nella schermata delle preferenze principali per aggiungere il widget alla schermata iniziale.
The Time Widget
Passiamo ora all'attuale orologio. Tocca nuovamente la schermata Home e aggiungi un altro widget Testo orizzontale minimalista. Ripeti i passaggi dall'ultima volta per creare un layout personalizzato, e questa volta aggiungi i seguenti pezzi:
- Livello della batteria
- Ora (12h, 2 cifre)
- Testo statico con un punto e virgola (:) nel campo di immissione
- Minuto (2 cifre)
- AM PM
Tocca la casella Ora, seleziona "Sostituisci dimensioni" nel pannello in basso e imposta la dimensione su qualcosa di grande, ad esempio 68 nel mio caso. Ripeti lo stesso per la casella Minuto.

Questo dovrebbe farlo per l'orologio.
Possibilità illimitate
Ora che abbiamo la configurazione di cui abbiamo bisogno, è ora di personalizzare l'aspetto dei widget. Tocca uno dei widget per tornare alla schermata delle preferenze. Ci sono un sacco di funzioni a tua disposizione per rendere il testo minimalista il rendering che ti serve. Ecco una breve panoramica:
- sfondo: Come ho detto prima, puoi decidere di avere uno sfondo di qualsiasi colore e trasparenza per il widget
- Allineamento: Puoi scegliere l'allineamento per l'intero blocco del widget e per i singoli blocchi di testo
- Stile del testo: Puoi avere tre diversi stili di testo: normale, accentato e non accentato, che possono essere assegnati a singoli blocchi di testo. All'interno di ciascuna, è possibile scegliere la famiglia di caratteri (serif, sans-serif, ecc.), Lo stile, il colore, la dimensione, la sfocatura.
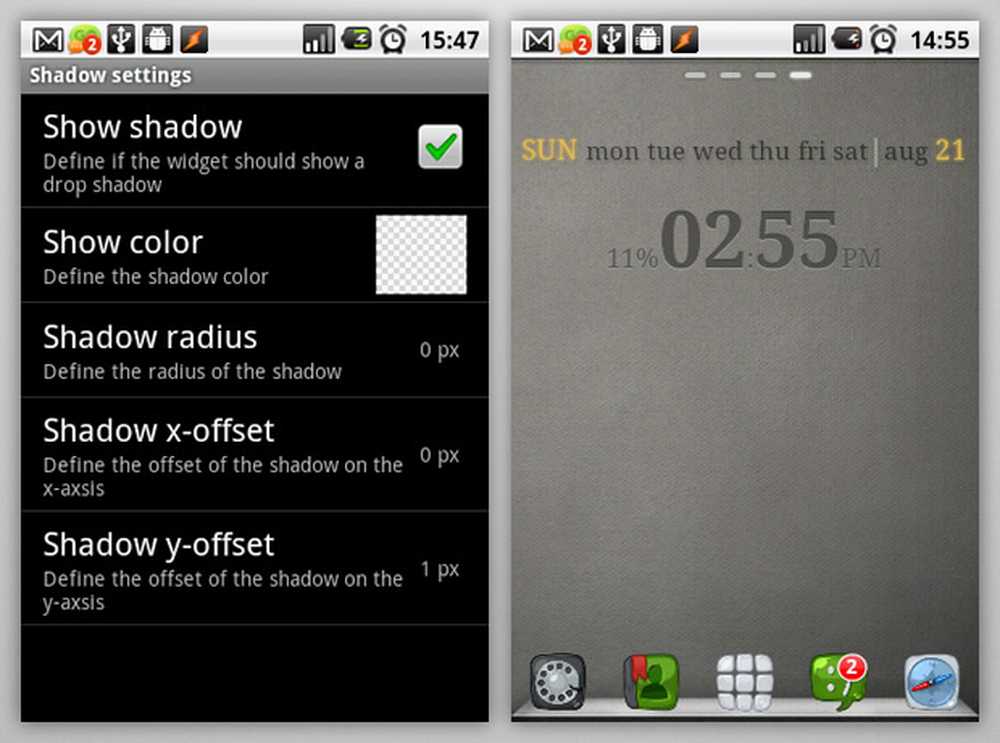
- Ombra: Una volta che tutto è impostato, puoi entrare e giocare con le impostazioni dell'ombreggiatura per far apparire il testo come se fosse sospeso sopra lo schermo o incorporato all'interno in stile tipografico. Lo screenshot qui sotto mostra l'impostazione per l'effetto letterpress nel mio orologio:

Usa le impostazioni dell'ombra per ottenere un effetto tipografico
C'è ancora molto da fare, più di quanto potrei fare qui, per chi è disposto a esplorare. Se utilizzi Tasker o Locale, il testo minimalista può persino utilizzare le variabili di queste app per aggiungere altre informazioni al già vasto set di blocchi di testo. Dato il suo fantastico prezzo di FREE, dovresti provarlo e vedere di persona di cosa si tratta.




